【はてなブログ】 CSSカスタマイズ手法(自己流)
予め出来上がったソースをカスタマイズするのは、プログラマとしてはよくある作業。もっと効率の良い手法があるのかも知れないけど、はてなブログに関してはこうやって作業した。
今回はCSSを大改造するので、ソースをローカルに保存しておいて、それをいじり倒すことにしたのだ。
1 気に入ったテーマを探す
テーマストアというのができたらしい。そこから今イメージしているものに似たテーマをとにかく見つける。
- カラム割り(1~3列)
- 各要素の配置(サイドバーが右か左かなど)
- 各要素の大きさ
というところに着目して探してみて。背景色とかフォントはどうでもいいのだ。そして、とりあえず自分のブログにデザインを反映してみよう。
のちのちテーマストアでテーマを公開したい場合は、他人のテーマを元にしちゃダメらしいので注意が必要。
2 CSSを手に入れる
 管理画面の[デザイン]→[カスタマイズ]→[デザインCSS]でCSSが表示されるので、ざざーっとコピー。これもローカルに保存。(sample.css)
管理画面の[デザイン]→[カスタマイズ]→[デザインCSS]でCSSが表示されるので、ざざーっとコピー。これもローカルに保存。(sample.css)
このCSSを編集するのだが、とにかく長い!全部読み解くのがめんどくさい!
最も楽なのは、
CSSの最後にカスタマイズ分をどんどん付け足して行く方法。
後の方に付け足した設定は、それより前の分を上書きしていくからだ。
3 HTMLソースを手に入れる
 公開設定を一時的に「自分のみ」にしてから、はてなブログテーマ制作の手引きにあるサンプルエントリーをコピペして、新規記事として投稿。むしろ自分だけに公開している別のはてなブログの方がGOOD。みんなに公開すると、なにこれ?になるヨ!
公開設定を一時的に「自分のみ」にしてから、はてなブログテーマ制作の手引きにあるサンプルエントリーをコピペして、新規記事として投稿。むしろ自分だけに公開している別のはてなブログの方がGOOD。みんなに公開すると、なにこれ?になるヨ!
ブラウザでサンプルエントリーを開いてみよう。右クリックしてソースを確認したら、全部コピペしてローカルにソースを保存。(sample.html)
記事を削除して公開設定を「すべての人に公開」に戻す。
ローカルのCSSファイルをリンクするように修正しておく。
<link rel="stylesheet" type="text/css" href="/style/fe7...c"/> ↓ <link rel="stylesheet" type="text/css" href="sample.css"/>
4 ここから本職さんの技(と本猫は思っている)
FireFoxかChromeにWeb Developerアドオンを入れておく。いつの間にか日本語で表示されるようになってるので、オススメしておこう。
他人の作ったソースは、IDやclassのお名前が全然わからないので、これを見て把握するのだよ。
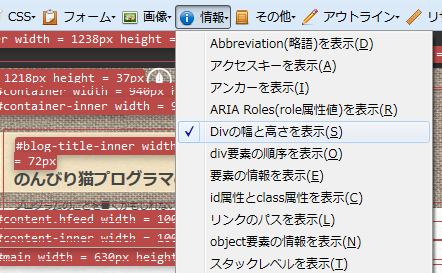
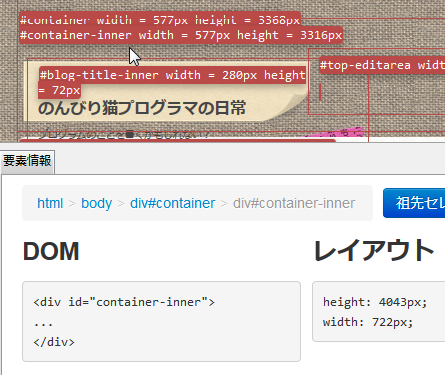
[Divの幅と高さを表示] を✔すると、Div要素の範囲が赤線で囲われて見えるぞ。

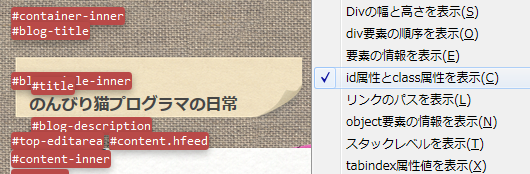
[id属性とclass属性を表示] の✔は欠かせません。

[要素の情報を表示] を✔すると、該当の要素のCSS定義が下に表示されるぞ。

それらを見ながらsample.cssを改造していくのだ。最後の方に追加していくのね。
--sample.cssの最終行-- /*ここから上は触らない*/ /*ここから下にカスタマイズ分を書く*/ body{ background:url('http://背景画像.png') repeat; } #blog-title { margin: 15px 0 10px 0; background:url('http://タイトル画像.png') no-repeat; } ・・・・・・